🏃 0. Start!

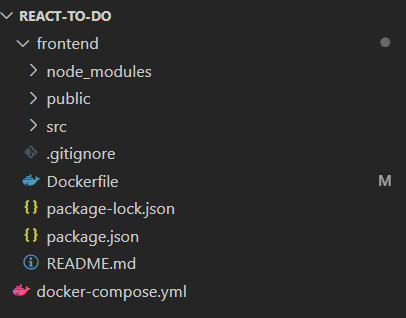
├──frontend
| ├──public/
| ├─src/
| ├──Dockerfile //리액트 도커파일
| ├──package.json
| └──package-lock.json
└──docker-compose.yaml //컨테이너를 실행시키기 위한 docker-compose파일의 대략적인 구조는 이렇습니다.
🌛 1. React 앱 생성하기
$ create-reate-app frontend //리액트 앱 생성리액트 앱을 생성해주자
아래와 같은오류가 나타난다면

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
node.js LTS 버전 다운로드 하시고,
$ npm install -g create-react-app 설치하시면 됩니다.
React 실행시키기
$ cd frontend // 만든 앱으로 이동하자$ npm start //리액트 실행(오래걸려요!)

이런 화면이 나오면 됩니다!
🌗 2. Docker 파일 작성하기
dockerfile과 dockercompose 작성위치

Dockerfile 파일작성
(먼저 도커 실행환경이 안되신 분은 아래링크로 설치해주세요!!)
https://night-knight.tistory.com/5
[Docker] 🐳 0. 도커 환경 설치하기 (Docker Desktop) 🐳
📜 1. DockerDesktop 설치 https://www.docker.com/products/docker-desktop/ Download Docker Desktop | Docker Docker Desktop is available to download for free on Mac, Windows, or Linux operating systems. Get started with Docker today! www.docker.com 본인
night-knight.tistory.com
frontend 앱 아래에 작성해줍니다.
dockerfile
FROM node:13.12.0-alpine
WORKDIR /react-to-do/frontend
COPY package.json package-lock.json ./
RUN npm install
COPY . ./
EXPOSE 3000
코드 리뷰
- FROM 본인 노드 실행환경
(위의 노드를 사용하지 않아도 되지만, 모든 노드 앱의 일치하는 부분이 있다) - WORKDIR : 작업 디렉토리를 정의
- COPY 필요한 파일을 복사
- RUN 리액트의 필요한 파일을 인스톨
- COPY 프로젝트의 나머지 부분을 복사
- EXPOSE 컨테이너에 특정 포트를 수신
docker-compose.yaml 파일작성
루트 프로젝트 아래 작성해줍니다.
docker-compose.yaml
version: "3.2"
services:
frontend:
restart: always
command : npm start
container_name: front
build:
context: ./frontend/
dockerfile: Dockerfile
ports:
- "3000:3000"
stdin_open: true
코드 리뷰
- version: docker-compose 버전을 정의
- Service: 서비스를 정의합니다. react만 사용하니, 프론트엔드만 명시하지만
여기에 DB, 백엔드, 프론트엔드등 들어가겠죠? 원하는 만큼 서비스를 정의할 수 있습니다. - restart: 컨테이너가 예기치 않게 종료되면 항상 서비스를 다시 시작하도록 컨테이너에 지시합니다.
- command: 컨테이너가 시작될 때 실행할 명령을 지정합니다.
- container_name: container_name을 정의, 하지 않으면 docker 폴더 및 서비스에 따라 기본값이 정의됩니다.
- build: 빌드에서 컨텍스트를 docker-compose 파일과 관련하여 Dockerfile의 상대 경로로 정의합니다.
🌕 3. Docker 실행해보기
도커 이미지 빌드 만들기
Root Project로 돌아와서
vscode 터미널에 입력해줍시다!
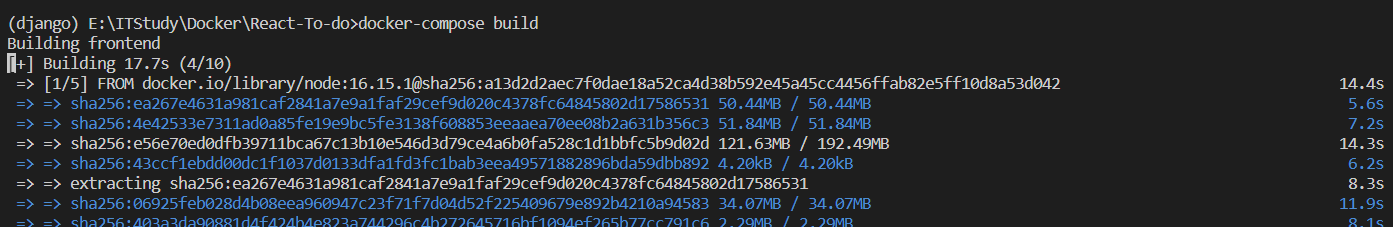
$ docker-compose build 
도커이미지 완성 후 리액트 애플리케이션을 실행시켜줍시다!
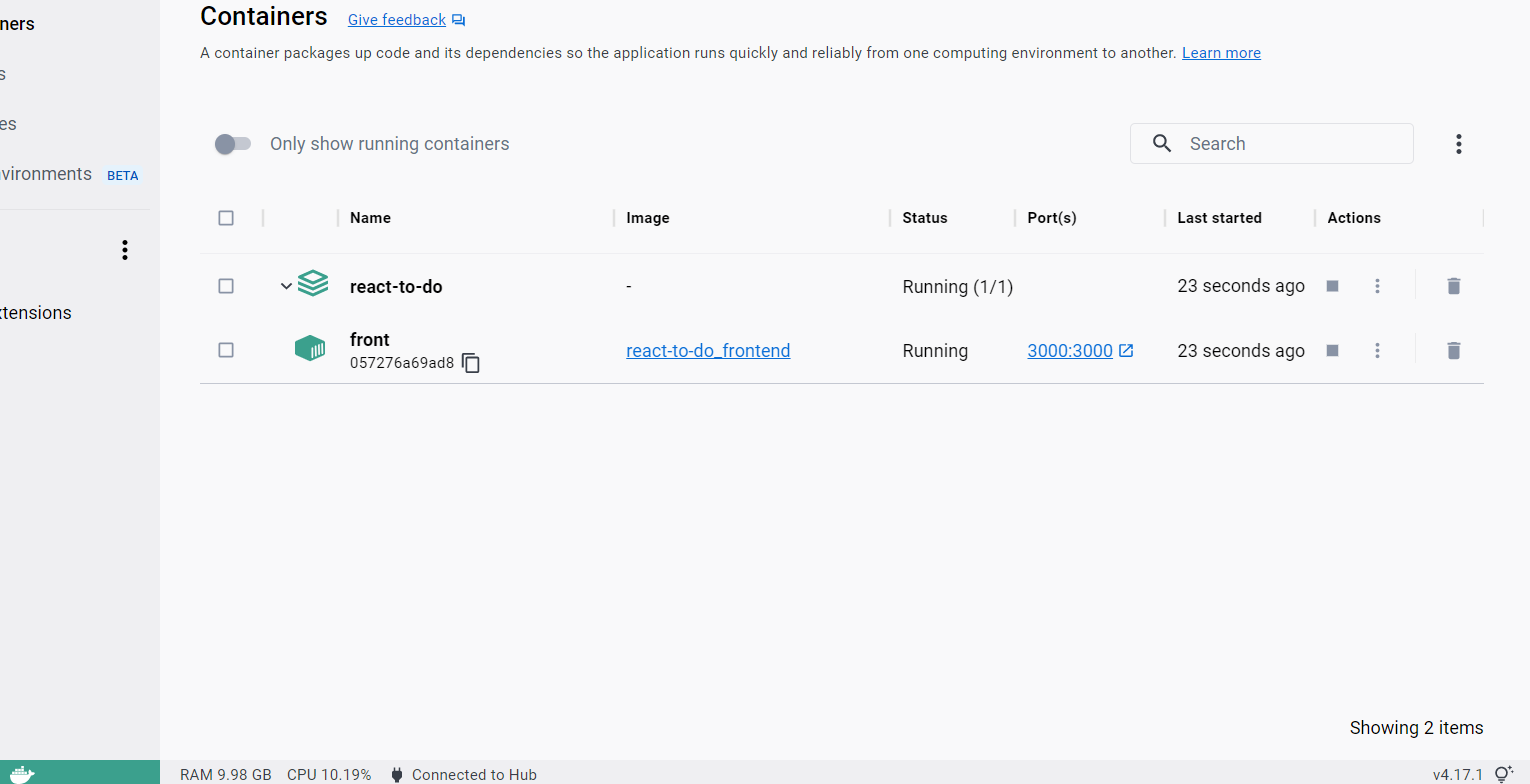
$ docker-compose up
localhost 3000에 들어가보자!

👏👏👏👏👏👏
'개발일지-TIL > Docker' 카테고리의 다른 글
| [Docker] 0. 🐳 도커 환경 설치하기 (Docker Desktop) 🐳 (0) | 2023.04.12 |
|---|---|
| [Docker] 0. 도커란? 도커 데스크탑 (0) | 2023.04.12 |